跨域问题和CORS

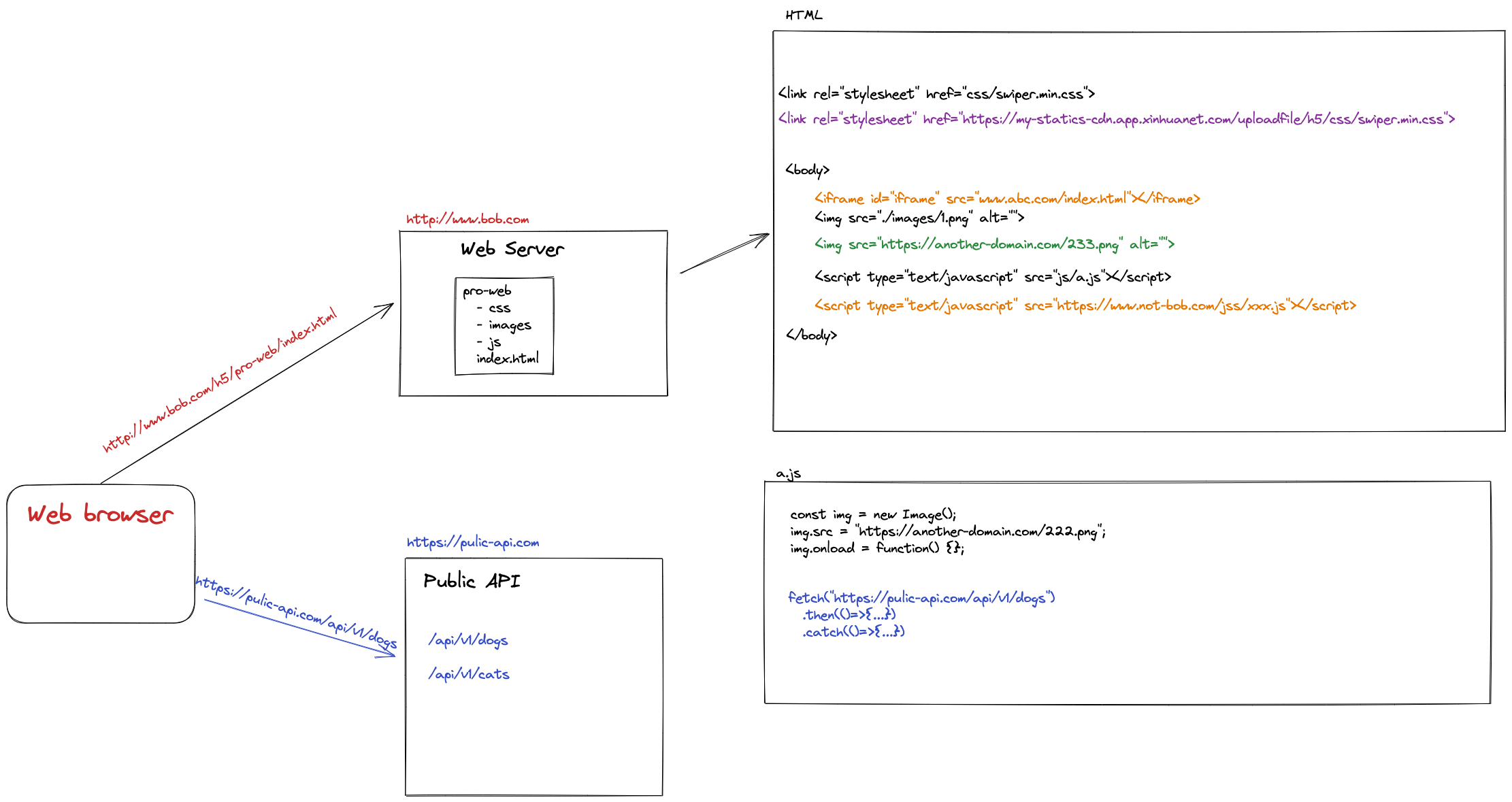
请求得到的页面中,可能嵌入了很多 CSS 文件,JavaScript 文件,图片或者 iframe 。这些文件有的来自页面所在的服务器,有的来自其它服务器,它们之间可能会有一些互动。如果不对这些互动做些限制,假设其中一个文件被恶意攻击,那么这个文件就有可能暴露用户浏览器中的一切。因此,浏览器有自己严格的安全策略。
一点思索
前几天的一个晚上,心里突然感觉很不舒服,也不知道啥原因,就拉朋友视频了一小会儿。
半夜突然醒来,想起了原因。
原来是因为广州撞人的视频。
很难受。
本来在去购物路上的人,本来在去看望朋友路上的人,本来在去见恋人路上的人。本来就是如常过马路的人,人生就这样结束了,留给亲人朋友的痛苦却仍要持续很长时间。忍不住要问,为什么呢?生命可以再不公平些么?
没什么新闻报导,身边也没人提起。
今天以及今天之前,每天都能见到的这些人,可能从明天开始就再也见不到了。
在分开之前,我并没有珍惜我们相处的时间。
没有寒暄问候,没有认真注视,没有仔细聆听,没有分享心情,没有约过饭,没有一起逛街,没有吃遍小吃摊,没有紧紧地拥抱彼此。
为什么不主动地去聊聊天呢?为什么不好好看对方的脸呢?为什么不去制造羁绊呢?
难不成我是为了那一天不那么难受,故意和每一个人保持距离,既然那一天迟早都会到来。
如果我也是那天的路人之一呢?
我不希望难过的人可能难以接受事实,我希望为我伤心的人心里会有波澜吗?
我有这一丝的希望,竟然。
人死了或许会转生成一只狗,来到喜欢的人身边。不能说话,于是就使劲地往人身上扑,一边开心地摇着尾巴,一边忍不住地哼唧。用头顶你的手,意思是快来抚摸。你看它一眼,它就过来盯着你,好像要弥补前世没有看够的遗憾。你夸它一句,它就笑了,仿佛在告诉你,它听懂了。
Vue项目引入Eslint+Prettier
管理后台的代码仓库目前没有开启语法检查,存在一些错误。并且项目由多人开发,不同风格的代码(缩进到底是用 2 个空格还是用 4 个空格还是用 Tab 呢?)掺杂在一起,给项目维护增加了没必要的难度
本文记录了对项目代码进行语法错误修正的过程,以及制定团队开发规范时推荐使用的插件和配置
命令行
安装依赖
1 | npm i -D eslint eslint-plugin-vue prettier eslint-config-prettier |
创建、编辑配置文件
删除项目中旧的 .eslintrc.js 文件,修改 .eslintignore 文件
1 | build/*.js // [!code --] |
1 | touch .eslintrc.js .prettierrc.js |
下面为样例配置