文本溢出攻击
主要记录开发duozhuavue💚时对一些文本过长情况的处理方法。
假设
- 后台服务器对数据的文本长度没有限制、处理
- 在前端页面利用 CSS 处理文本溢出
多抓鱼
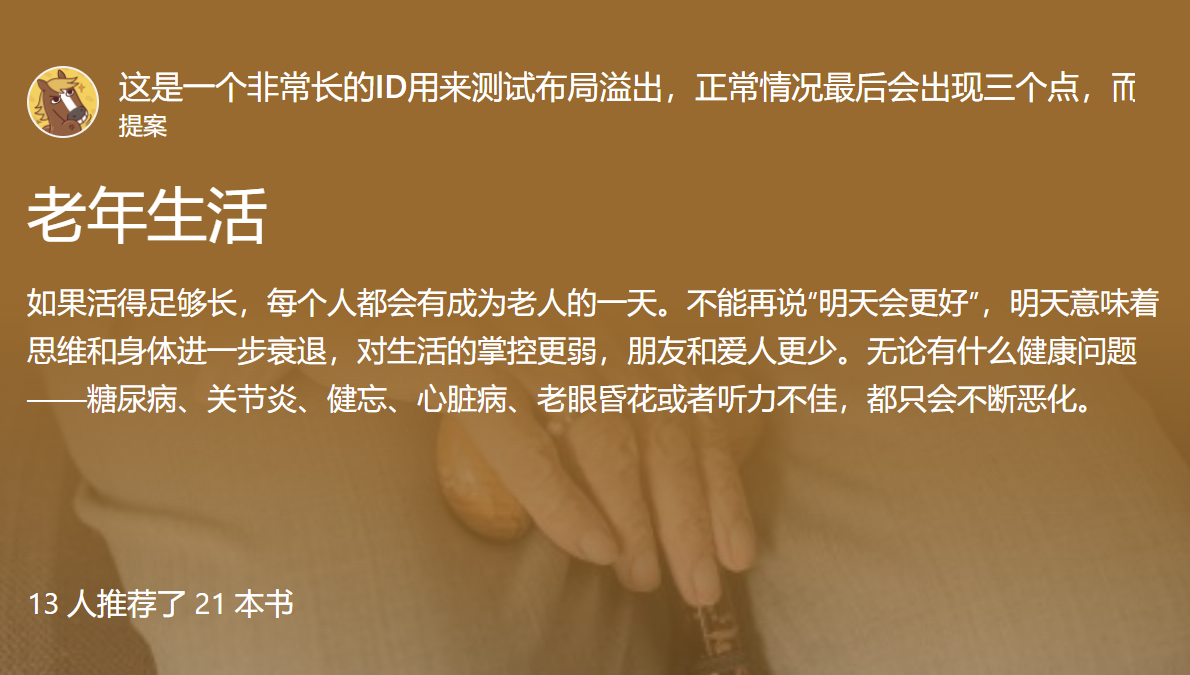
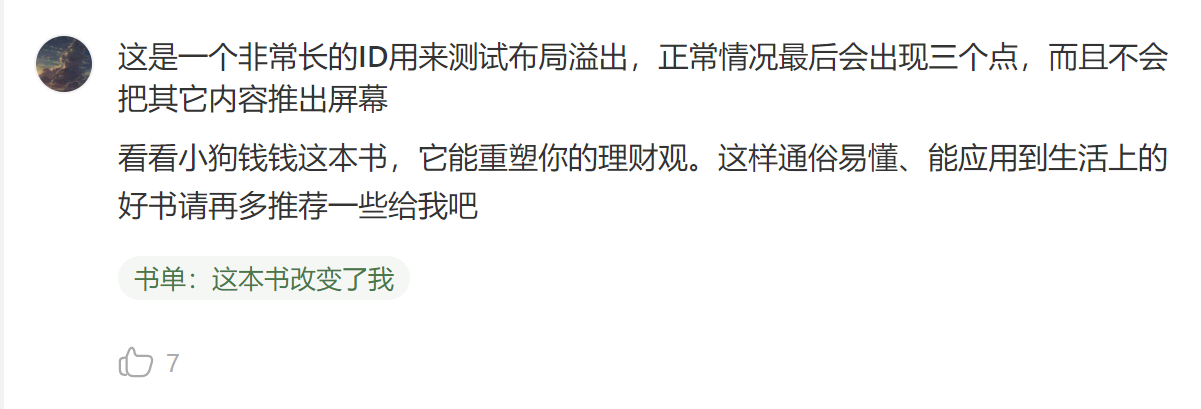
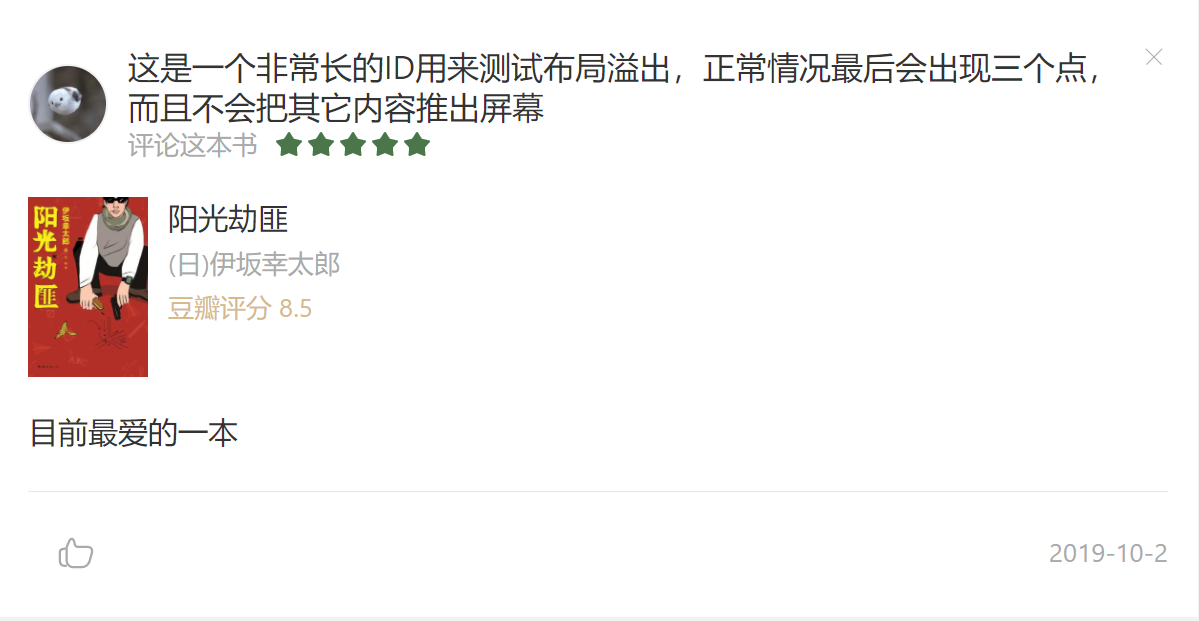
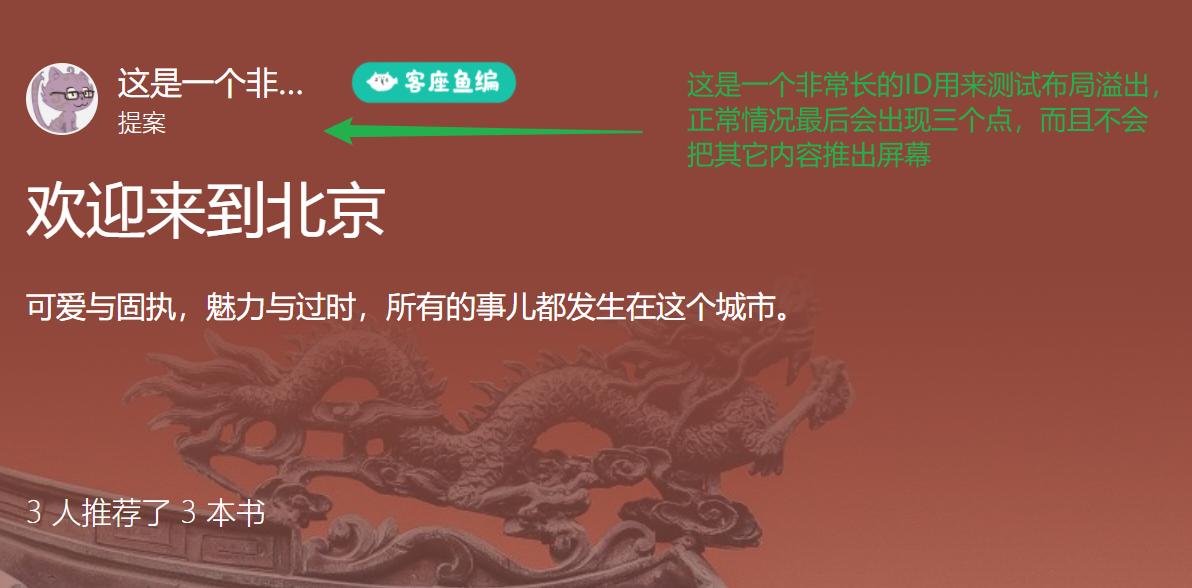
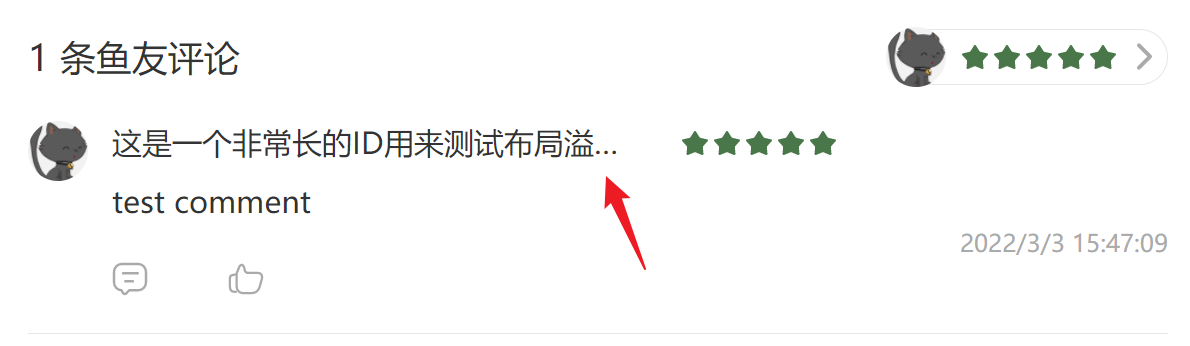
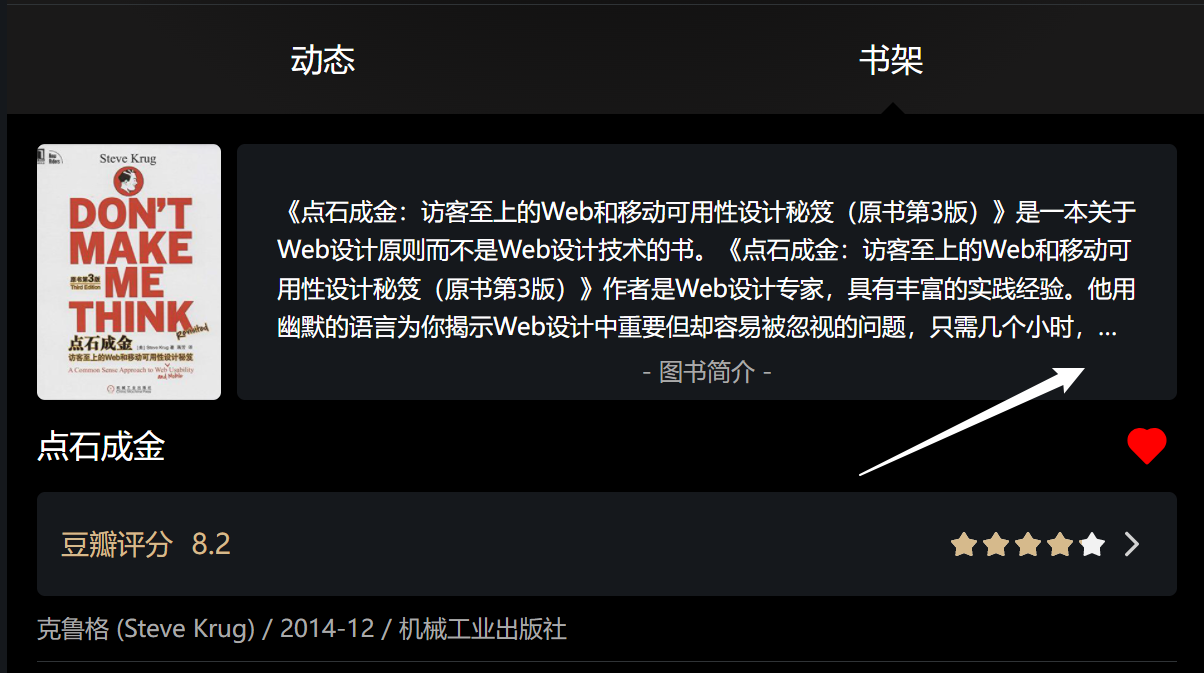
以下是多抓鱼部分页面遇到过长用户名时的情况。
测试文本:“这是一个非常长的ID用来测试布局溢出,正常情况最后会出现三个点,而且不会把其它内容推出屏幕”。




duozhuavue
以下是duozhuavue💚处理后的样子




Demo
总结
- 对于块元素内的单行文本,注意文本所在容器的宽度
- 对于弹性盒子内的文本,必须先确定盒子的宽度,在此基础上才能处理溢出情况
- 对于多行文本,可以参考 MDN 的说明和样例