Vue项目引入Eslint+Prettier
管理后台的代码仓库目前没有开启语法检查,存在一些错误。并且项目由多人开发,不同风格的代码(缩进到底是用 2 个空格还是用 4 个空格还是用 Tab 呢?)掺杂在一起,给项目维护增加了没必要的难度
本文记录了对项目代码进行语法错误修正的过程,以及制定团队开发规范时推荐使用的插件和配置
命令行
安装依赖
1 | npm i -D eslint eslint-plugin-vue prettier eslint-config-prettier |
创建、编辑配置文件
删除项目中旧的 .eslintrc.js 文件,修改 .eslintignore 文件
1 | build/*.js // [!code --] |
1 | touch .eslintrc.js .prettierrc.js |
下面为样例配置
1 | // .eslintrc.js example |
创建命令
修改 package.json
1 | { |
其中 lint 用来检查语法错误,lint:fix 用来自动修复可以修复的错误,format 用来格式化代码
执行命令
1 | npm run lint |
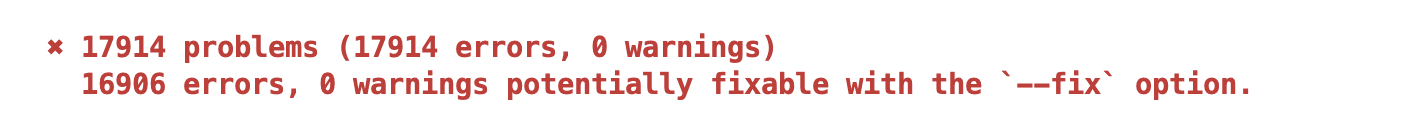
得到下面的结果

自动修复部分错误
1 | npm run lint:fix |

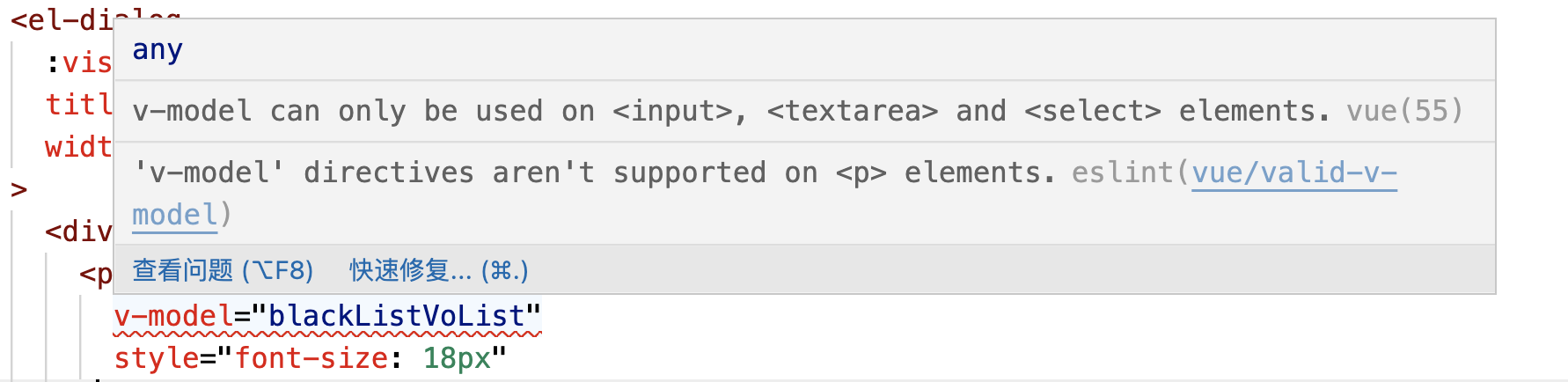
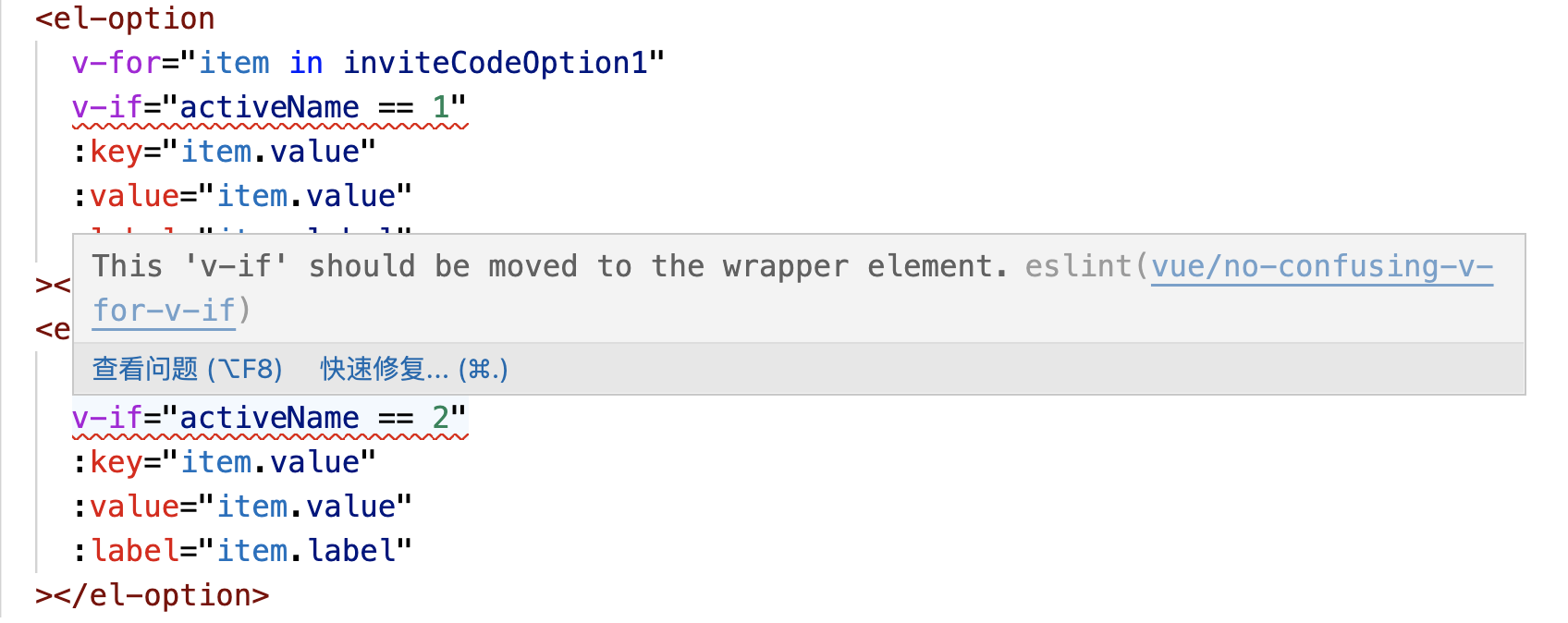
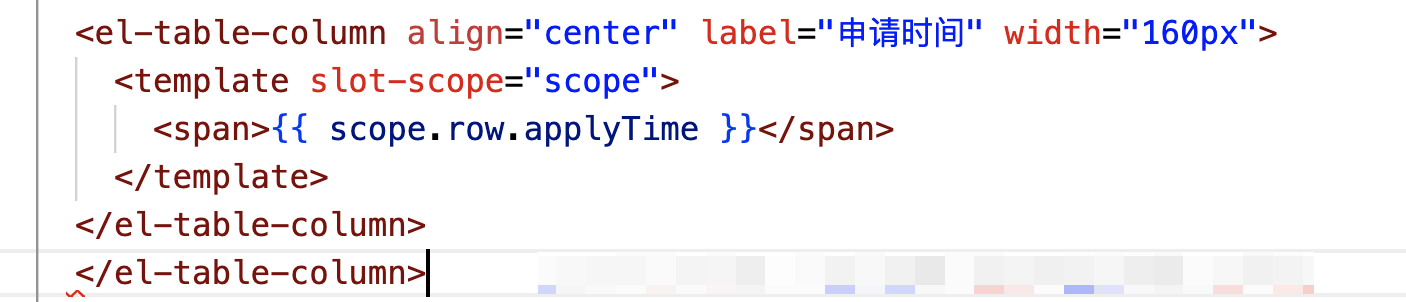
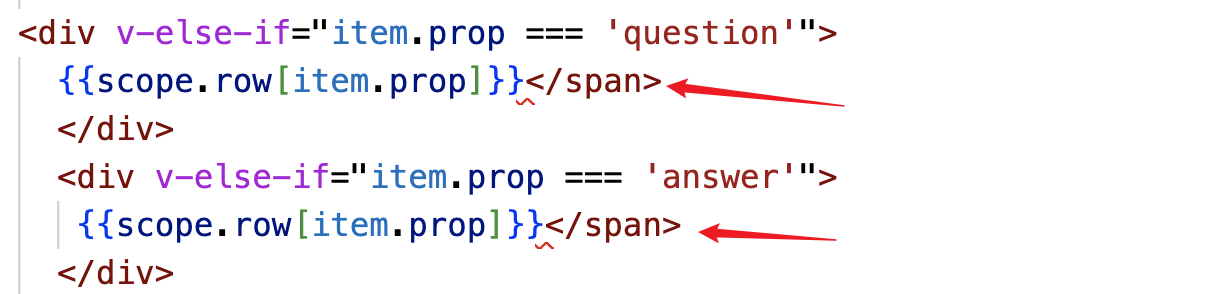
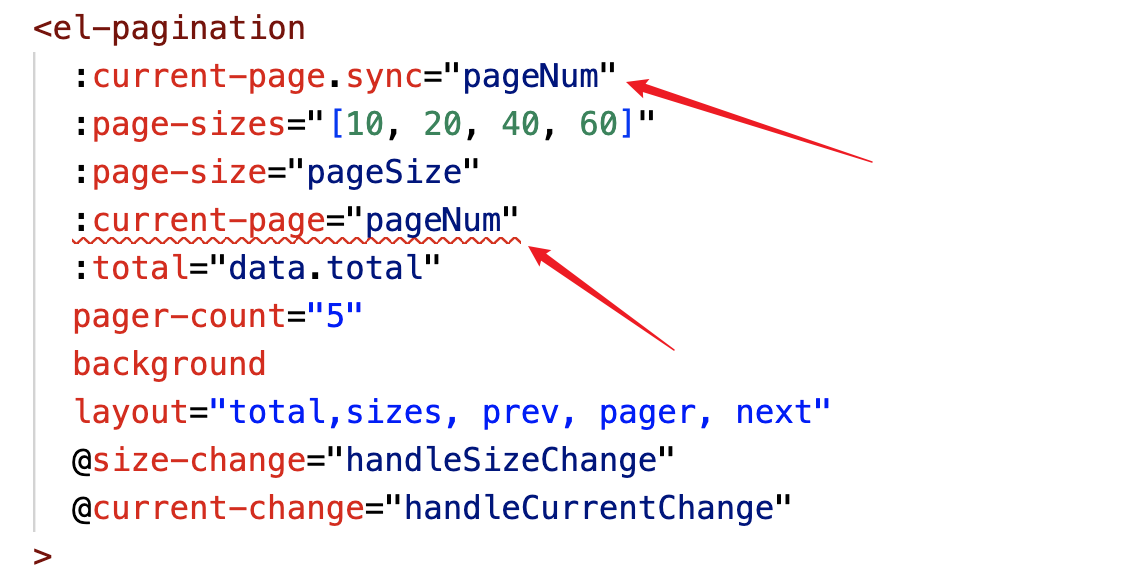
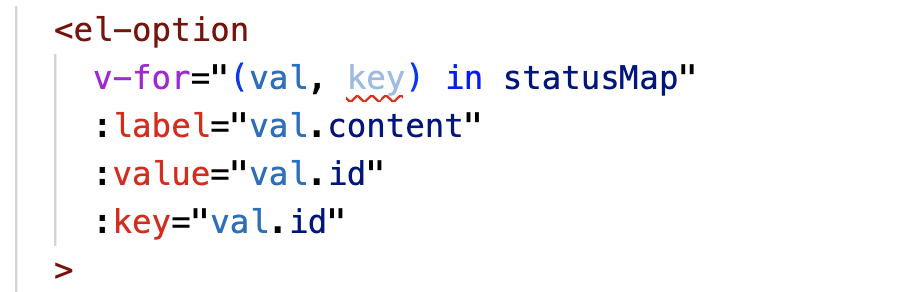
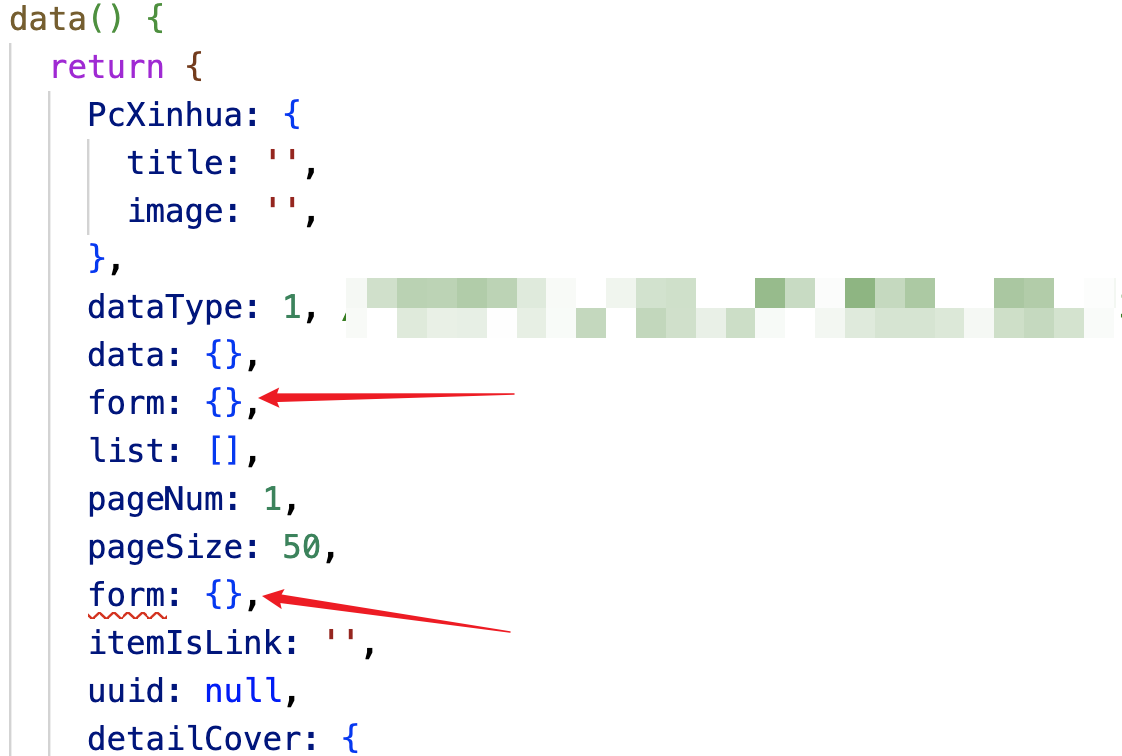
需要手动修复的一些错误








最后格式化代码
1 | npm run format |
上面的方式会处理 src 目录下(除了 src/asset 外的所有代码,只需要进行一次
对于新开发的代码,可以利用插件进行语法检查和格式化,然后再合并进仓库
VSCODE 插件
借助 dbaeumer.vscode-eslint 和 esbenp.prettier-vscode 在开发时就能完成代码的语法检查和格式化
插件配置
1 | { |
保存代码时自动进行语法检查、修复和格式化